Webページのキャプチャに便利なFirefoxアドオン「Pearl Cresent Page Saver Basic」

Firefoxでネットサーフィンしていて、「いま見ているページを保存したい」と思った時、誰もがやることは「名前を付けてページを保存」することだろうか。もしくは、プリントアウトする人もいるかもしれない。それ用のユーティリティを使ってPDFファイルで保存する人もいるだろう。今回紹介するのは、キャプチャして画像ファイルとして保存する方法だ。
画像キャプチャと聞くと、いったいどういう方法を想像するだろうか。一番簡単な方法は、キーボードの「Print Screen」キーを押してディスプレイのハードコピーを撮り、ペイントなどのツールに張り付けて保存する、といったものだ。
しかしこれでは、縦や横に長く、ディスプレイ上で隠れて見えなくなっている部分のキャプチャは撮れないし、逆に不要な部分も入ってしまう。
そこで、キャプチャ用のツールを利用する人がいると思うが、FirefoxでWebページをキャプチャするなら「 Pearl Cresent Page Saver Basic 」というアドオンをオススメしたい。これを利用すると、いかに縦長なページであっても1枚の画像としてファイルに保存することが簡単にできてしまうのだ。なお、Pearl Cresent Page Saverには、有料(15USドル)のPro版も存在するが、普通に利用する分にはフリーのBasicでまったく問題ない。

インストールは、Pearl Cresent Page SaverのWebサイトにアクセスし、「Install Page Saver Basic」をクリックする。ページ上部に「あなたのコンピュータを保護するため、Firefoxにこのサイト(pearlcrescent.com)はソフトウェアのインストールを要求できない設定になっています。」という警告が表示されたら、「許可」をクリックしていただきたい。するとインストール確認のダイアログが表示さるので、「今すぐインストール」をクリックし、指示に従って再起動すればいい。「ツール」→「アドオン」にPearl Cresent Page Saver Basicが追加され、ツールバーの右端にもカメラのアイコンが表示されるはずだ。
何も考えずに、まずはキャプチャを撮ってみよう。使用方法は簡単だ。画像に保存したいWebページを開き、カメラのアイコンをクリックするとファイルの保存ダイアログが開くので、保存先とファイル名を指定するだけだ。これでWebページ全体が指定したファイル名で保存される。なお、ファイル形式は、JPEGとPNGから選択できる。

また、カメラアイコン右の▼をクリックするか、画面上で右クリックし、「表示部分のみを画像として保存」と「ページ全体を画像として保存」のうち、キャプチャしたい形式を選択してもよい。もしWebページがフレームで分かれている場合は、フレームごとの画像保存も可能だ。
このPearl Cresent Page Saver Basicのすごいところは、Flashコンテンツも含めてキャプチャできることだ。Flashコンテンツをキャプチャする場合は、カメラのアイコン右の▼をクリックして「Flashコンテンツをキャプチャー」にチェックを入れておく。これでFlashコンテンツも静止画としてキャプチャすることができる。なお、このチェックを入れないと、Flashコンテンツ部分は空白になってキャプチャされるので注意。逆にこれを利用して、Flash広告をキャプチャしたくないという場合は、チェックをしないでおくのがよいだろう。
オプション設定
Pearl Cresent Page Saver Basicにあまり細かい設定は必要ないが、「Page Saverオプション」からいくつか設定しておくことで、使い勝手を向上させることが可能だ。

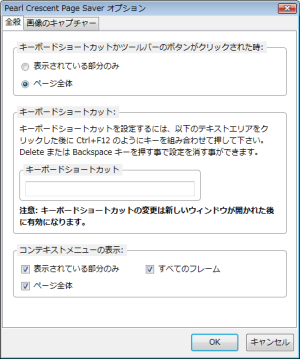
「全般」タブの「キーボードショートカットかツールバーのボタンがクリックされた時」では、カメラアイコンをクリックした際に保存される形式を選択できる。デフォルトでは、ページ全体となっているが、表示されている部分のみにすることも可能だ。
また「全般」タブでキーボードショートカットを設定することで、マウスを使わずにキャプチャすることができるようになる。なお、コンテキストメニューとして、「表示されている部分のみ」「すべてのフレーム」「ページ全体」の3つともチェックが入っているが、使う項目だけチェックすれば、右クリックメニューがすっきりとする。
「画像のキャプチャー」タブでは、保存する画像について細かい設定ができる。ファイルの保存名はデフォルトではページのタイトルとなっているが、URLや年月日などを組み合わせたルールを設定することもできる。たとえば、「%Y%m%d – %u」と指定すると「年月日 – URL.拡張子」というファイル名になる。なお、「保存時に確認を表示する」にチェックが入っているが、このチェックを外すと「同じ名前のファイルがある時は上書きする」にチェックをすることができるようになる。

保存する画像の大きさは、オリジナルサイズである100%となっているが、ピクセル単位で最大値を設定することもでき、あまり大きな画像を保存しないように調整することも可能だ。なお、ピクセル指定は画像の縦横両方に影響するので、縦長のページでは画像の横幅が極端に小さくなってしまうことがあるので注意されたい。
画像の形式は、デフォルトではPNGになっているが、JPEGにすることもでき、この場合品質指定も可能だ。一方、PNGでは透明度情報を保存するように設定することができる(「透明度情報を含める」をチェック)。
「Webページの読み込み時にFlashのコンテンツも取得」にチェックを入れると、先に説明した「Flashコンテンツをキャプチャー」にチェックを入れた状態に、あらかじめしておくことができる。また、「画像のキャプチャーが終わった事を音で知らせる」にチェックを入れておくと、巨大なページをキャプチャしている時など、便利かもしれない。
すべてのWebページがスクロールせずに閲覧できるならば、ただハードコピーを撮ればキャプチャできるが、実際は縦横にスクロールが必要になってしまう。Webの情報を保存する時も、ブラウザの機能を使ってページ全体を保存すると、ページによっては上手くいかなかったり、画像などが入ることでサイズが大きくなったりしてしまう。それが、圧縮率のよいJPEGやPNGで保存してサイズを小さくできる上に、隠れて見えない部分もキャプチャできるとなれば、言う事なしだ。
TIFFやGIFなどの形式で保存したいという人には向かないかもしれないが、Webページの保存に関しては、最高のキャプチャツールと言えるだろう。